Ionic 3 Cannot Read Property of Undefined Uncaught in Promise Service
One of the most common type errors in JavaScript is the famous "Cannot read property of undefined". This mistake occurs when you lot effort to read or access a holding on an object that is undefined. Another common example that is caused by a like event, is when you get the same error message, but with null instead of undefined.
Cannot read property of null

Why does this happen?
Imagine the following situation. Y'all take a user object that is initially undefined, and information technology is populated through a fetch request. Your server is down and so it returns with an undefined value, but you didn't handle this failure path, and y'all still try to read properties from the user object:
let user; // The variable is set to undefined user = await getUser (id) ; // The request fails and returns `undefined`, just it is non handled console. log (user.proper noun) ; // Yous try to log the `proper name` property of the `user` object, that is still `undefined` Copied to clipboard!
The variable in the code case above is alleged, but its value is even so set to undefined. Here y'all are substantially trying to do the following:
console. log ( undefined .name) ; // This will throw "Cannot read property 'name' of undefined" // Same as if the request returns with a `null` and you endeavour to read properties from that console. log ( null .name) ; // This volition throw "Cannot read holding 'name' of null" Copied to clipboard!
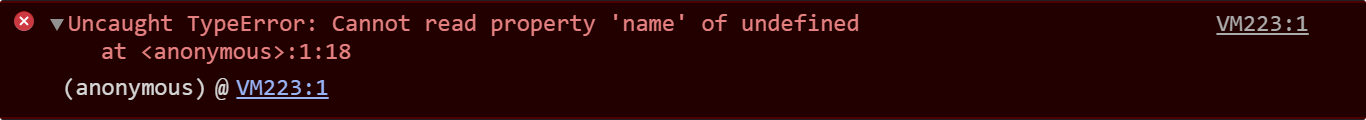
Since undefined is non an object, you volition get a TypeError, similar the one below. And so how can nosotros avoid this?

Avoiding errors
To avoid getting these types of errors, we need to make certain that the variables we are trying to read exercise have the correct value. This can be done in various ways. We can practise if checks before dealing with objects whose values are bound to change:
if (user !== undefined ) { // Here `user` is surely non `undefined` } if ( typeof (user) !== 'undefined' ) { // Nosotros can also use the `typeof` operator } Copied to clipboard!
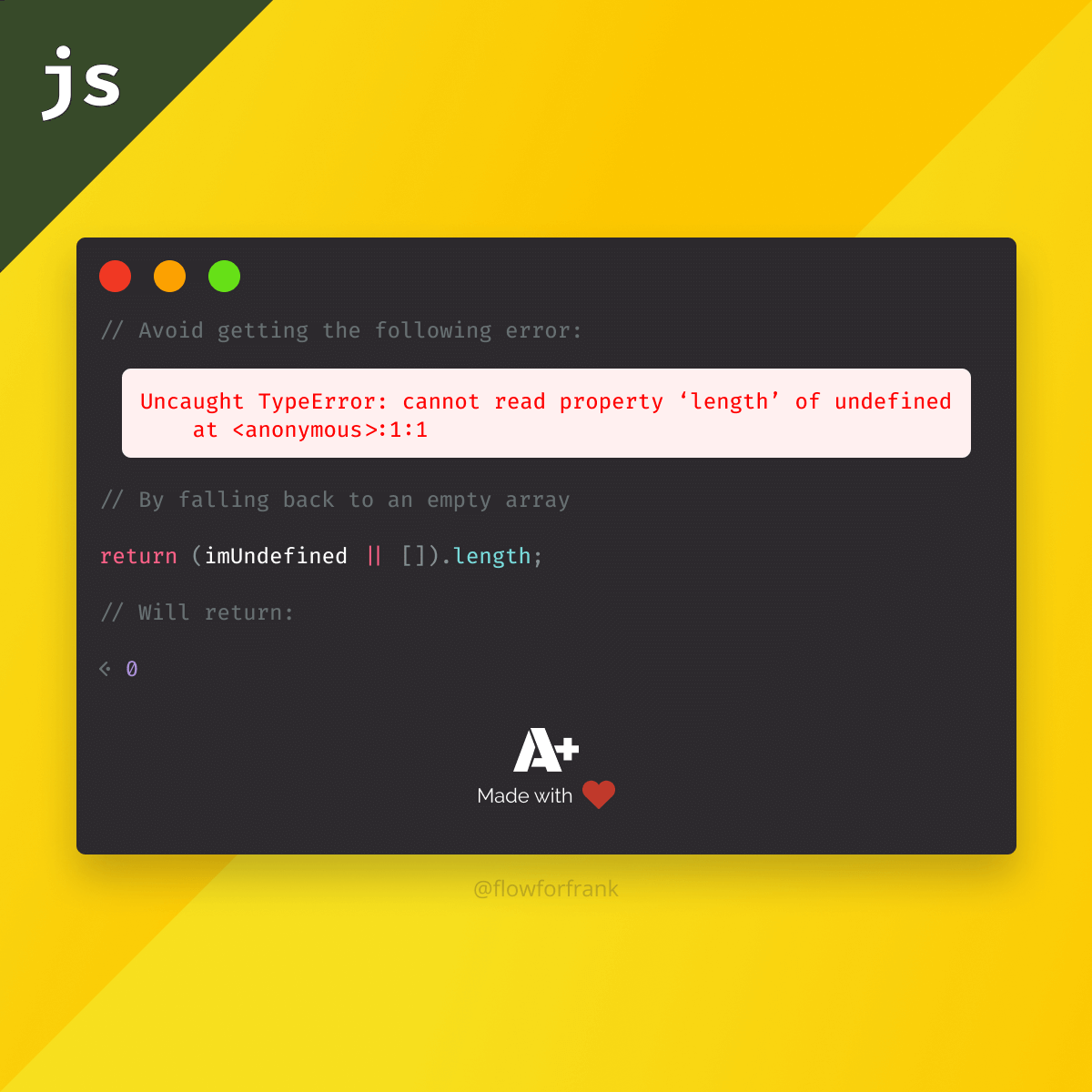
A much cleaner solution however is to use the logical OR operator, when you assign a value to a variable, or even better, when you render the value from the function:
// Assign a fallback during announcement user = getUser (id) || { } ; // Assign a fallback during render const getUser = id => { ... return userResponse || { } ; } ; Copied to clipboard!
If getUser returns undefined or null, then we can autumn back to an empty object, and assign that to the user variable. This fashion, if nosotros try to access user.name, we will get undefined, as nosotros don't have that property on the user object, but we nevertheless have an object to piece of work with, and so we don't become an error. Nosotros can also use TypeScript to easily spot these types of mistakes right within our IDE.

Resources:
- Logical OR operator
- The
typeofoperator
📚 Go access to sectional content
Want to go access to sectional content? Support webtips to get admission to tips, checklists, cheatsheets, and much more. ☕
Become access 
Courses




thompsontherameatelf.blogspot.com
Source: https://www.webtips.dev/webtips/javascript/avoid-getting-cannot-read-property-of-undefined-in-javascript

0 Response to "Ionic 3 Cannot Read Property of Undefined Uncaught in Promise Service"
Post a Comment